The Best Techniques for Producing Colorful and Fade-Resistant Graphic Overlays
The Best Techniques for Producing Colorful and Fade-Resistant Graphic Overlays
Blog Article
Comprehending Just How Graphic Overlays Job to Improve Your Imaginative Tasks
Graphic overlays offer as a critical part in the realm of creative tasks, improving both visual interaction and audience involvement. The successful assimilation of these overlays calls for cautious consideration of layout concepts and goals.
What Are Graphic Overlays?
Graphic overlays are visual aspects that are positioned on top of a base picture or user interface to boost interaction and individual experience. They serve different functions, including giving extra details, directing user interaction, and boosting visual allure. Typical applications of graphic overlays can be located in electronic user interfaces, marketing, and academic materials.

Graphic overlays are usually developed utilizing design software program, permitting designers to adjust dimension, color, and openness to attain the wanted impact. Understanding just how to properly execute visuals overlays is critical for designers intending to elevate their imaginative projects.

Advantages of Using Graphic Overlays
Making use of graphic overlays can dramatically enhance the efficiency of aesthetic interaction across different tools. Among the primary benefits is the capacity to share complex info succinctly. By layering graphics, message, and photos, overlays help with the discussion of information in an extra digestible format, making it much easier for target markets to grasp essential concepts quickly.
Furthermore, visuals overlays can enhance aesthetic appeal, attracting attention to particular aspects within a layout. This is specifically advantageous in marketing and advertising, where recording the visitor's interest is critical. The tactical use colors, forms, and typography in overlays can create a appealing and cohesive visual narrative, boosting brand name acknowledgment.
In addition, visuals overlays give adaptability in layout. They permit makers to adjust web content for various platforms without going back to square one, making certain uniformity throughout different channels. This adaptability is important in today's electronic landscape, where web content has to be optimized for diverse devices and layouts.
Types of Graphic Overlays
When considering the different types of graphic overlays, it is necessary to recognize their varied applications throughout various industries. Graphic overlays can be categorized mostly into three kinds: practical, attractive, and informative.
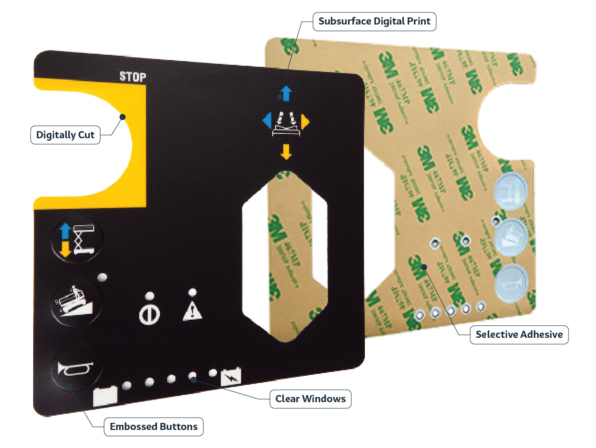
Functional overlays are designed to boost the functionality of a product. Typically located in digital devices, these overlays frequently provide responsive comments with raised switches or textured surface areas, improving customer interaction. They can also work as a protective layer, guarding the underlying elements from wear and tear.
Attractive overlays concentrate on aesthetic improvement, allowing brand names to express their identification through vivid styles and custom graphics. visit the site These overlays prevail in packaging, advertising, and point-of-sale materials, where aesthetic appeal is critical for drawing in consumers.
Informative overlays, on the various other hand, are utilized to convey crucial information or directions. They can be seen in applications such as signs, user handbooks, and educational graphics, where clearness and readability are extremely important.
Each kind of visuals overlay serves a distinct objective, adding to the total effectiveness of innovative tasks while addressing particular demands within various markets. Recognizing these distinctions is important for selecting the appropriate overlay for your project.
Finest Practices for Execution
To make sure the effective execution of visuals overlays, it is essential to develop a clear understanding of the job's goals and the certain needs of the end-users. Begin by performing thorough research to recognize the target market and their choices, as this will certainly notify style options and performance.
Following, produce an in-depth strategy that details the overlay's function, layout, and integration procedure. This plan ought to consist of interface considerations, guaranteeing that overlays enhance as opposed to obstruct the user experience - Graphic Overlays. Keep and think about the visual power structure uniformity in style elements, such as shade schemes, typefaces, and icons, to promote brand name coherence
Evaluating is important; collect feedback More hints from a depictive sample of customers to identify possible issues and locations for improvement. Iterate on the layout based upon customer input and performance data. Additionally, make sure compatibility across numerous devices and platforms to optimize ease of access.
Devices for Creating Overlays
Producing reliable graphic overlays needs the right devices to translate style ideas right into functional applications. Different software program and platforms are offered, each customized to details needs and skill degrees.
Adobe Photoshop and Illustrator are sector standards, providing substantial capacities for creating and manipulating overlays. These tools supply innovative attributes such as layer management, blending modes, and vector graphics, allowing developers to develop detailed and premium overlays.
For those seeking a more easy to use technique, Canva and Figma are superb choices (Graphic Overlays). Canva's instinctive user interface permits customers to create overlays rapidly making use of pre-designed templates, while Figma assists in collective style in real-time, making it excellent for groups
Additionally, open-source options like GIMP and Inkscape provide robust performances without the connected expenses of proprietary software application. These tools permit flexibility in design and can accommodate numerous documents layouts, ensuring compatibility across various platforms.

Conclusion
Finally, graphic overlays work as powerful tools for improving creative projects by supplying visual clarity, aesthetic allure, and brand name uniformity. Their diverse applications, ranging from functional to attractive, emphasize their convenience in interaction. Following best practices and making use of proper devices makes sure efficient implementation and makes the most of the impact go of overlays. By understanding the basic principles and benefits linked with visuals overlays, designers can substantially improve the top quality and efficiency of their visual interactions.
Graphic overlays offer as a critical part in the realm of innovative projects, improving both aesthetic communication and target market engagement.Graphic overlays are usually produced making use of design software program, allowing developers to adjust dimension, transparency, and shade to achieve the preferred effect.Furthermore, visuals overlays can improve aesthetic appeal, attracting interest to details components within a design.Furthermore, visuals overlays supply flexibility in layout.In final thought, graphic overlays offer as powerful devices for enhancing imaginative projects by providing aesthetic clearness, visual appeal, and brand uniformity.
Report this page